Cumulative Layout Shift
Oleh: Infomedikini
Adalah situasi yang boleh dialami oleh seseorang semasa melayari laman sesawang. Situasi yang dimaksudkan adalah kedudukan teks yang berubah-ubah dan jari jemari hilang posisi.
Lebih teruk daripada itu adalah apabila anda hendak mengklik satu pautan atau bebutang tetapi belum sempat jari anda melakukannya anda dapati pautan atau bebutang tadi berubah kedudukan dan anda berakhir dengan mengklik suatu yang lain!
Insiden sebegini adalah menjengkelkan dan ada kalanya ia betul-betul boleh menganggu kelancaran pembacaan apabila interaksi dengan susun atur yang tidak stabil banyak yang terkucil dan tersasar.
Screencast tanpa audio: gambaran bagaimana susun atur yang tidak stabil beri kesan negatif kepada pengguna.
Deskripsi bagi screencast di atas:
| Audio | Visual |
|---|---|
| Tiada audio | Elemen tidak stabil bergerak-gerak, sukar mengawal kursor dan interaksi ke atas bebutang sukar dilakukan dan tersasar. |
Sebaliknya laman sesawang yang stabil dari segi susun atur atau layout adalah tidak berubah-ubah atau beranjak-anjak kedudukan kandungannya apabila dimuat naik (upload) atau di perbaharui (update). Susun atur sebegini adalah menyenangkan mata yang memandang dan menyeronokkan untuk dilayari.
Layout Shift
Sekiranya susun atur berubah-ubah atau beranjak-anjak apabila dimuat naik atau di perbaharui. Susun atur yang tidak stabil ini akan mengakibatkan anjakan susun atur atau layout shift.
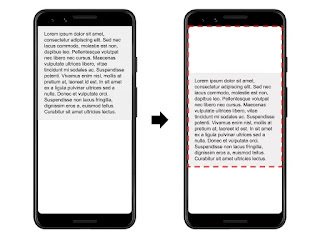
Layout shift berlaku setiap kali elemen yang tidak stabil tampak mengubah kedudukan daripada satu kerangka kepada kerangka seterusnya - imej 1.
Imej 1. Apabila elemen awal dalam kerangka kiri berubah posisi dalam kerangka di sebelah kanan maka terbentuklah layout shift
Punca
- Sumber-sumber yang dimuatkan secara tidak segerak atau asynchronous.
- Ia juga boleh disebabkan oleh adanya penambahan elemen ke dalam DOM di muka laman sebelah atas kandungan sedia ada.
- Fon terlebih besar atau terlebih kecil daripada fon sokongan.
- Iklan dan penanda visual atau widget dari pihak ketiga yang mengubah saiz sendiri secara dinamis.
- Fungsi laman dalam pembinaan selalunya berbeza dengan apa yang dialami oleh pengguna.
- Kandungan personal atau pihak ketiga tidak bersikap sama sewaktu pembinaan dan produksi.
Sebab-sebab berlakunya anjakan muka laman adalah:
Namun sekiranya elemen baharu ditambah ke dalam Document Object Model atau DOM, ia tidak menimbulkan layout shift selagi lain-lain elemen tidak mengubah posisi awal mereka.
Siasat Dan Ukur
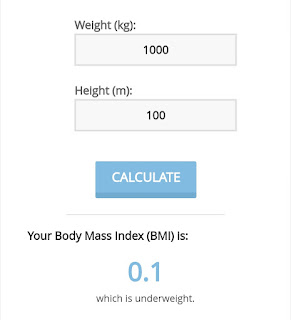
Keujudan layout shift boleh disiasat dan diukur dengan WebDev Measure.
Caranya ialah dengan memasukkan URL laman sesawang yang hendak diukur ke dalam petak yang disediakan dan tekan bebutang audit. Hasilnya adalah skor yang diklaskan kepada 3 gred:
1. Gred hijau adalah baik
2. Gred oren perlu pembaikan
3. Gred merah adalah tidak baik

Imej 2. Skor bagi kumulatif layout shift.
Perlu difahami iaitu skor terbaik semestinyalah kosong (0) yang membawa maksud tiada lansung layout shift sedangkan skor terburuk adalah satu (1) iaitu layout yang berubah-ubah dari kedudukan awal sehingga 100%.
Komponen skor
Skor bagi layout shift dikira berdasarkan dua fraksi:
1. Fraksi/pecahan impak.
2. Fraksi/pecahan jarak.
Ukuran fraksi impak
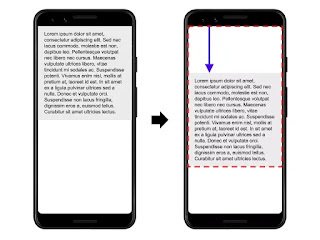
Fraksi impak mengukur bagaimana elemen yang tidak stabil memberikan impak ke atas port pandang aka viewport di antara dua kerangka.
Kesatuan kesemua elemen yang tampak tidak stabil dalam kerangka semasa dan kerangka sebelumnya dikira sebagai fraksi daripada keluasan kesemua viewpot adalah bersamaan dengan nilai impak fraksi bagi kerangka semasa.
Imej 3. Fraksi impak
Elemen dalam imej di atas menduduki separuh viewpot dalam satu kerangka. Dalam kerangka seterusnya elemen tadi bergerak ke bawah sebanyak 25% daripada ketinggian viewpot. Kotak yang disempadani oleh titik merah menunjukkan kesatuan elemen-elemen tampak dalam kedua-dua kerangka dan keluasannya adalah 75% daripada viewport. Makanya impak fraksi dalam contoh ini adalah 0.75.
Ukuran fraksi jarak
Komponen lain pengiraan skor layout shift adalah jarak di mana elemen tak stabil telah berganjak relatif kepada viewport. Fraksi jarak adalah jarak terbesar mana-mana elemen tidak stabil telah berganjak dalam kerangka (sama ada secara mendatar atau menegak) lalu dibahagikan oleh dimensi terbesar viewport (sama ada lebar atau tinggi, ikut mana yang lebih besar).
Imej 4. Fraksi jarak
Dalam contoh di atas saiz terbesar viewport adalah ketinggian dan elemen tak stabil telah bergerak sebesar 25% daripada ketinggian viewport makanya fraksi jarak di sini adalah 0.25.
Pengiraan Layout Shift
Layout shift score = Impact fraction darab Distance fraction
Berdasarkan fraksi impak 0.75 dan fraksi jarak 0.25, skor layout shift bagi 2 contoh di atas adalah:
0.75 x 0.25 = 0.1875
Gred oren
Cegah CLS
Cumulative Layout Shift boleh dicegah atau diminimumkan dengan kepatuhan kepada 'SOP' berikut:
1. Tetapkan atribut saiz bagi setiap imej dan video.
2. Guna petak nisbah CSS sebagai alternatif kepada 1. Pendekatan ini membolehkan browser memperuntukkan ruang dengan keluasan yang betul semasa imej tersebut dimuatkan.
3. Jangan sesekali menambah kandungan di sebelah atas kandungan sedia ada kecuali yang ada kaitan dengan interaksi pengguna. Ini bagi membolehkan layout shift sekiranya terjadi adalah kejadian yang dijangkakan.
4. Gunakan CSS transform property bagi animasi.
5. Gantikan penukaran atribut tinggi dan lebar dengan transform: scale().
6. Usah ubah ukuran kiri, kanan, atas atau bawah bagi mengalihkan kedudukan elemen sebaliknya guna transform: translate().
Kesimpulan
Muka laman sesawang yang tidak stabil dan mengalami layout shift adalah pengalaman buruk dan mengecewakan sekiranya dilayari. Namun ianya boleh diperbaiki malah bukanlah sesuatu yang mustahil untuk mencapai layout shift sifar: 👇
Imej 5. Blog ini mendapat skor kosong (0) bagi layout shift iaitu skor terbaik yang boleh diraih.
Nota kaki:
Imej-imej dan screecast adalah dipetik daripada laman WebDev Measure
Last-Modified: Mon, 19 Sep 2022 23:56:34 GMT























Ulasan