Pendekatan Terbaik Yang Diusulkan Oleh Google dan Mozilla
Oleh: Infomedikini
Pada: 21/10/2022
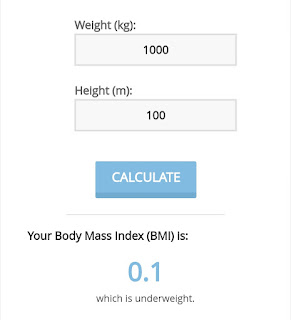
Dalam paparan yang lepas saya ketengahkan sebuah kalkulator BMI pintar yang mampu menghasil berbagai output. Untuk kali ini saya cuba ketengahkan sebuah animasi suai browser.
Buruk Baik Animasi
Animasi boleh mendatangkan dua impak yang bertentangan iaitu impak positif dan impak negatif.
Impak negatif yang ketara adalah peningkatan anjakan hamparan kumulatif (cumulative layout shift).
Contoh anjakan hamparan adalah pergerakan muka laman yang berlaku dengan sendirinya apabila iklan beranimasi masuk dimuat naik.
Impak positif animasi adalah paparan blog akan nampak lain dari yang lain.
Dalam konteks kesihatan dan perubatan, animasi memudahkan pemahaman dan secara tidak langsung menaikkan minat terhadap bidang yang sarat dengan maklumat-maklumat baru.
Kaedah Terbaik
Animasi boleh dihasilkan dengan 2 cara iaitu menggunakan CSS atau Javascript.
Sama ada CSS atau Javascript, masing-masing ada kelebihan dan kekurangan sebagaimana yang dihuraikan di Google Web.dev dan Developer.mozilla.org.
Google Dan Mozilla Sependapat
Pandangan Google Web.dev mengenai pendekatan terbaik dalam penghasilan animasi untuk laman sesawang adalah:
- "Use CSS when you have smaller, self-contained states for UI elements."
- "Use JavaScript when you need significant control over your animations."
Ini pula adalah pandangan daripada Developer.mozilla.org:
- "We should always try to create our animations using CSS transitions/animations where possible.
- "If your animations are really complex, you may have to rely on JavaScript-based animations instead."
Pendapat-pendapat di atas menyimpulkan kedua-dua kaedah iaitu CSS dan Javascript boleh digunakan bergantung kepada tahap kerumitan animasi.
Sekiranya kedua-dua pendekatan boleh menghasilkan kualiti animasi yang hampir sama dengan itu CSS akan mendahului Javascript dari segi pilihan.
Animasi Dan Browser
Dalam konteks ini -- animasi dan Browser -- pandangan pemilik browser seperti Google dan Mozilla adalah ibarat 'jauhari yang mengenal manikam'.
Dan animasi yang cocok buat pelayar web (browser) menurut Jauhari adalah animasi yang 'ringan' dan boleh di'kawal'.
Maksud 'ringan' di sini adalah:
- Tidak terlalu kompleks
- Sedikit pergerakkan sudah memadai
- Tidak membebankan browser
- Tumpuan tidak dialihkan dari perkara utama
- Tidak berterusan mengubah layout
Maksud 'kawal' pula adalah:
- Animasi yang boleh dipegunkan (pause) dan dimainkan semula (play) bermula dari fasa ia dipegunkan.
- Butang pegun dapat mengawal beban ke atas browser agar tidak terus bekerja di belakang skrin sambil memakan data.
- Ada pilihan buat pelayar yang terganggu dek pergerakan atau silauan untuk menjedakan animasi.
Terap Dan Praktik
Berpandukan pandangan Jauhari tersebut makanya hampir kesemua animasi dalam blog ini adalah dibina menggunakan CSS agar ianya ringan dan Javascript pula digunakan untuk memberikan kuasa kawalan.
Ag
Animasi di atas adalah gambaran pergerakan yang berlaku di atas kaset dalam ujian pantas RTK.
Cecair sampel memulakan pergerakan daripada pipet penurun dan masuk ke dalam 'kolam' S lalu diikuti oleh pergerakan sampel ke arah bar T dan bar C.
Bar T dan bar C akan berubah warna menjadi merah beberapa saat selepas cecair sampel melepasinya.
Semua pergerakan akan diulang setiap 30 saat tanpa henti.
Animasi boleh dijedakan atau dipegunkan pada mana-mana ketika oleh butang 'Pegun'.
Butang 'Play' pula akan memainkan semula animasi dari kedudukan ia berhenti.
Dengan pendekatan sebegini, blog ini mampu mempertahankan kelajuan dan keutuhan layout meskipun sarat dengan animasi.
Sekian untuk kali ini. Kalau ada cadangan atau komentar lakukanlah dengan menekan link "catat ulasan" yang tertera di sebelah bawah.
Modified-Last: Monday, 21 Nov 2022
Home


















Ulasan